Universal art Case Study
Universal art Case Study
"Experience art like never before - bid, share, and connect with the world's finest creators."
Project Overview
*
Project Overview *
The Problem
I want to understand the processes and emotions that people experience around the problem my product is trying to solve. I want to understand user needs and frustrations as they relate to the product I’m designing. Can the art market be universal for everyone?
The goal
Universal Art is an art auction and social media app that allows users, including minors 16+, to participate in live stream auctions featuring a variety of art styles and eras. Users can view, sell, collect, or fundraise for different types of art pieces, including NFTS, sketches, watercolor paintings, pottery, digital art, medieval art, and more. Artists can create their pieces in real-time while viewers place bids, and users can network and make new connections with others. The app also offers traditional browsing options for those who prefer it.
Project Duration
*
Project Duration *
November 22, 2023 - March 23, 2023
For Universal Art, I led the UX design process to create an inclusive platform celebrating global creativity. Using tools like Figma and Adobe XD, I designed wireframes and prototypes that brought the vision to life. I leveraged Adobe Illustrator and Photoshop for visual elements, ensuring a cohesive aesthetic.
Through user research, I identified diverse needs, defined goals, and facilitated ideation sessions to craft accessible solutions. Iterating on feedback, I refined the experience to ensure the platform was functional, visually engaging, and aligned with the Universal Art mission.
My role
design process
Tools & Platforms
Hi-fi mobile prototype
design thinking framework
-
Empathize
Understand users' needs, behaviors, and pain points through research methods like interviews, surveys, and observation.
-
define
Analyze research findings to define the core problem or challenge that needs to be solved.
-
ideate
Brainstorm and generate a wide range of ideas and possible solutions, focusing on creativity and innovation.
-
prototype
Develop low-fidelity prototypes to test and explore design solutions, allowing for quick iterations.
-
test
Gather user feedback by testing prototypes and refining the design based on real-world insights.
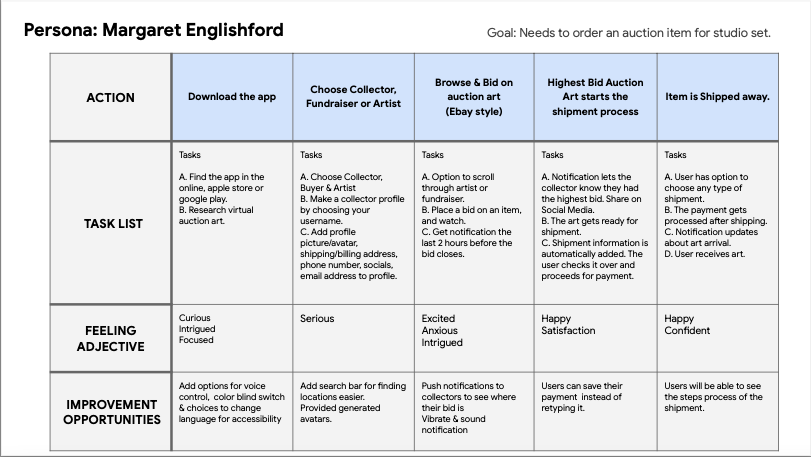
empathy
I sought to understand user emotions, behaviors, and challenges related to the problem my product addresses. Through interviews, surveys, and empathy mapping, I uncovered key insights, such as a parent’s desire for accessible art auctions for their children. Research challenged my assumptions, revealing that art must be inclusive for all ages.
Art fosters creativity, essential for both children’s growth and human connection, making it a cornerstone of this app’s design.
define
-

financial
"Time" Waiting in line to get a ticket for an auction or event. Paywall wouldn't let everyone be able to access the app.
-

Support
"Glitches" Making the user aware if an item is sold or not sold. Push notifications for updates
-

Product
"Navigation" know where to swipe or what buttons to press.
-

Process
Making sure the winning bids item is in cart
Problem Statements
Ideate
Ideate
Ideation is vital in UX design as it sparks creative solutions to user problems. It encourages brainstorming and quick iteration, helping designers explore multiple possibilities to create user-centered, effective designs.
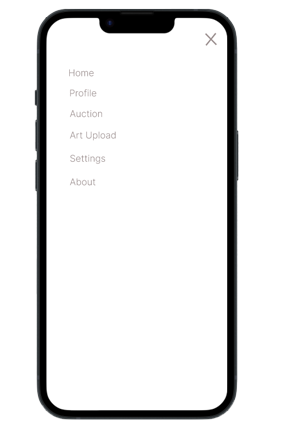
Information Archietecture
Information Archietecture
Paper wireframes
Paper wireframes
lo-fi mobile prototypes



hifi-prototype desktop
figma prototype
Crafted a seamless and user-friendly mobile UX/UI design using Figma. The design focuses on intuitive navigation, accessibility, and an engaging visual experience tailored to meet user needs on mobile platforms.
full case study
Created a comprehensive case study showcasing the design process and solutions, emphasizing user-centric research and innovative problem-solving. Tools like Figma and Adobe XD were utilized to craft prototypes and designs, highlighting the journey from concept to final product while ensuring accessibility and functionality.
adobe xd prototype
Developed a responsive web design using Adobe XD, prioritizing adaptability across devices, intuitive navigation, and visually engaging layouts. The design ensures a consistent and user-friendly experience for both desktop and mobile users.
accessibilIty features
screenreader
I added a screenreader for users with accessibility needs. The screenreader is able to read out to users who are visually impaired.
multilanguage option
I also added language and currency options since this is an app for everyone. I would love for everyone in the world to be able to use this platform.
closed captions
Closed Captions is also added on the setting page. Captions are available for users who are hearing impaired.
testing to the next steps
This process significantly enhanced my problem-solving abilities and critical thinking around design challenges while refining my graphic design skills. I gained a deeper understanding of user needs by identifying pain points, addressing accessibility, and incorporating user preferences. Additionally, the experience boosted my confidence in UI design by allowing me to integrate new tools and techniques effectively, further expanding my skill set.
The next step is collaborating with a developer to launch this app into the App store and Google Play. Creating a sticker sheet so recruiters and hiring managers can see different varieties of my UI designs.